Bagaimana Cara Membuat Menu Navigasi Scroll Ke Samping Valid AMP
Agustus 14, 2022
Candilkuya.com - Cara membuat menu navigasi scroll ke samping bisa di bilang cukup mudah, hanya menambahkan beberapa code html dan css saja. Apalagi jika penerapannya pada template viomagz. ikuti tutorial berikut ini.
Navigasi scroll ke samping mungkin hanya dapat kalian temukan di beberapa blog, karena memang penerapannya berbeda di tiap template blog. Saya Menemukan Tutorial Blog Ini Dari Seorang Master Blogger IDNXMUS.
Navigasi scroll ke samping mungkin hanya dapat kalian temukan di beberapa blog, karena memang penerapannya berbeda di tiap template blog. Sedangkan Untuk Blogger Kalian Bisa Cek Blog CANDIL KFB menggunakan Tampilan Mobile, template buatan igniel yaitu textrim, arikadnyana, dan mungkin ada banyak yang lain.
menu seperti itu penerapannya berbeda di tiap template. Jika kalian memiliki sedikit kemampuan untuk mengedit template, mungkin saja kalian tinggal menyesuaikan dari tutorial yang ada.
Menu navigasi scroll ke samping sendiri memiliki beberapa model atau tampilan, menyesuaikan dengan model template pengguna. Fungsinya pun sebenarnya gak begitu di perlukan, karena sebenarnya menu navigasi sudah ada di tiap template. Cuma, modelnya yang rata-rata vertikal atau dari atas ke bawah.
Kali ini saya akan coba buat menu navigasi yang dapat di scroll ke samping. Namun penerapannya akan saya terapkan ke template premium sejuta ummat, yaitu viomagz buatan mas sugeng. Kenapa saya pilih template viomagz? ya karena ini template yang paling banyak penggunanya dan paling populer.
Untuk Template Viomagz Bisa Kalian Cek Demo Nya. (via Mobile / Handphone )
Untuk template model lain selain viomagz, silahkan menyesuaikan saja.
Dan menu ini hanya muncul di tampilan Mobile saja. Jadi tidak akan muncul di tampilan Dekstop atau PC kalian.
Jadi, untuk membuat menu navigasi ini, Pertama, masuk ke Dashboard Blog » Edit HTML. Di dalam mode Edit HTML ini, Cari code </header></div>
lalu tambahkan kode berikut ini tepat di bawahnya.
Pada HTML Code diatas, ganti tanda # dengan Url kategori yang kalian inginkan, dan Label dengan Nama atau Title dari kategori tersebut.
Selanjutnya tambahkan CSS Code berikut ini tepat di atas kode
Selanjutnya cari CSS Code berikut ini.
Lalu ganti dengan CSS Code ini.
Navigasi scroll ke samping mungkin hanya dapat kalian temukan di beberapa blog, karena memang penerapannya berbeda di tiap template blog. Saya Menemukan Tutorial Blog Ini Dari Seorang Master Blogger IDNXMUS.
Navigasi scroll ke samping mungkin hanya dapat kalian temukan di beberapa blog, karena memang penerapannya berbeda di tiap template blog. Sedangkan Untuk Blogger Kalian Bisa Cek Blog CANDIL KFB menggunakan Tampilan Mobile, template buatan igniel yaitu textrim, arikadnyana, dan mungkin ada banyak yang lain.
menu seperti itu penerapannya berbeda di tiap template. Jika kalian memiliki sedikit kemampuan untuk mengedit template, mungkin saja kalian tinggal menyesuaikan dari tutorial yang ada.
Menu navigasi scroll ke samping sendiri memiliki beberapa model atau tampilan, menyesuaikan dengan model template pengguna. Fungsinya pun sebenarnya gak begitu di perlukan, karena sebenarnya menu navigasi sudah ada di tiap template. Cuma, modelnya yang rata-rata vertikal atau dari atas ke bawah.
Kali ini saya akan coba buat menu navigasi yang dapat di scroll ke samping. Namun penerapannya akan saya terapkan ke template premium sejuta ummat, yaitu viomagz buatan mas sugeng. Kenapa saya pilih template viomagz? ya karena ini template yang paling banyak penggunanya dan paling populer.
Untuk Template Viomagz Bisa Kalian Cek Demo Nya. (via Mobile / Handphone )
Untuk template model lain selain viomagz, silahkan menyesuaikan saja.
Inilah Cara Membuat Menu Navigasi Scroll ke Samping
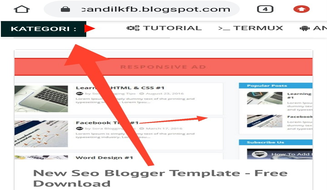
Penempatan Menu Navigasi ini saya letakkan di bawah Header blog, seperti pada blog lain yang menggunakan menu ini.Dan menu ini hanya muncul di tampilan Mobile saja. Jadi tidak akan muncul di tampilan Dekstop atau PC kalian.
Jadi, untuk membuat menu navigasi ini, Pertama, masuk ke Dashboard Blog » Edit HTML. Di dalam mode Edit HTML ini, Cari code </header></div>
lalu tambahkan kode berikut ini tepat di bawahnya.
<div class='second-menu'>
<ul>
<li class='satu1'><span>KATEGORI :</span></li>
<li><a href='#' title='Label 1'>Label 1</a></li>
<li><a href='#' title='Label 2'>Label 2</a></li>
<li><a href='#' title='Label 3'>Label 3</a></li>
<li><a href='#' title='Label 4'>Label 4</a></li>
<li><a href='#' title='Label 5'>Label 5</a></li>
</ul>
</div>Pada HTML Code diatas, ganti tanda # dengan Url kategori yang kalian inginkan, dan Label dengan Nama atau Title dari kategori tersebut.
Selanjutnya tambahkan CSS Code berikut ini tepat di atas kode
]]></b:skin>
/*--- idnxmus nav-scroll ---*/
.second-menu {
left:0;
right:0;
top:48px;
display:none;
max-width:100%;
overflow:scroll;
overflow-y:hidden;
position:fixed;
z-index:5;
background:#fff;
height:35px;
line-height:12.5px;
font-size:13.5px;
font-weight:500;
box-shadow:0 2px 6px 0 rgba(0,0,0,.1);
}
.second-menu ul {
width:max-content;
margin:0 0 0 90px;
}
.second-menu ul li {
float:left;
font-size: 12px;
padding:6px 8px;
display:block;
text-align:center;
text-transform:uppercase;
}
.second-menu ul li a:hover {
color:#49ACE1;
border-bottom:2px solid #49ACE1;
}
.second-menu ul li a {
color:#444;
padding: 8px 5px;
}
.second-menu ul li.satu1 {
padding: 0;
position:fixed;
left:-1px;
}
.second-menu ul li.satu1 span {
background: #444;
padding:11.5px 10.5px 10px;
color:#fff;
vertical-align: -6px;
}
.second-menu ul li.satu1:after {
content:'';
display:inline-block;
position:absolute;
border-left:12px solid #444;
border-top:8px solid transparent;
border-bottom:8px solid transparent;
right:-10px;
top:4px;
}
@media screen and (max-width: 640px) {
.second-menu {
display:block;
}
}
Selanjutnya cari CSS Code berikut ini.
@media only screen and (max-width:640px) {
#wrapper {
padding: 70px 15px 15px;
}
Lalu ganti dengan CSS Code ini.
@media only screen and (max-width:640px) {
#wrapper {
padding: 100px 15px 15px;
}Akhir Kata
Menu navigasi scroll ke samping ini Di terapkan tepat di bawah header, dan tampilannya akan lebih rapi jika header blog dalam keadaan melayang (sticky/fixed). karena navigasi scroll ini juga saya terapkan dalam keadaan melayang.
Cara ini juga bisa kalian terapkan di blog yang menggunakan template yang Valid AMP, karena penerapannya hanya menggunakan HTML dan CSS. Cukup sesuaikan saja, bagian mana yang harus di ubah.
Sumber : https://www.idnxmus.com/2019/05/menu-navigasi-scroll-ke-samping-di-blog.html
×