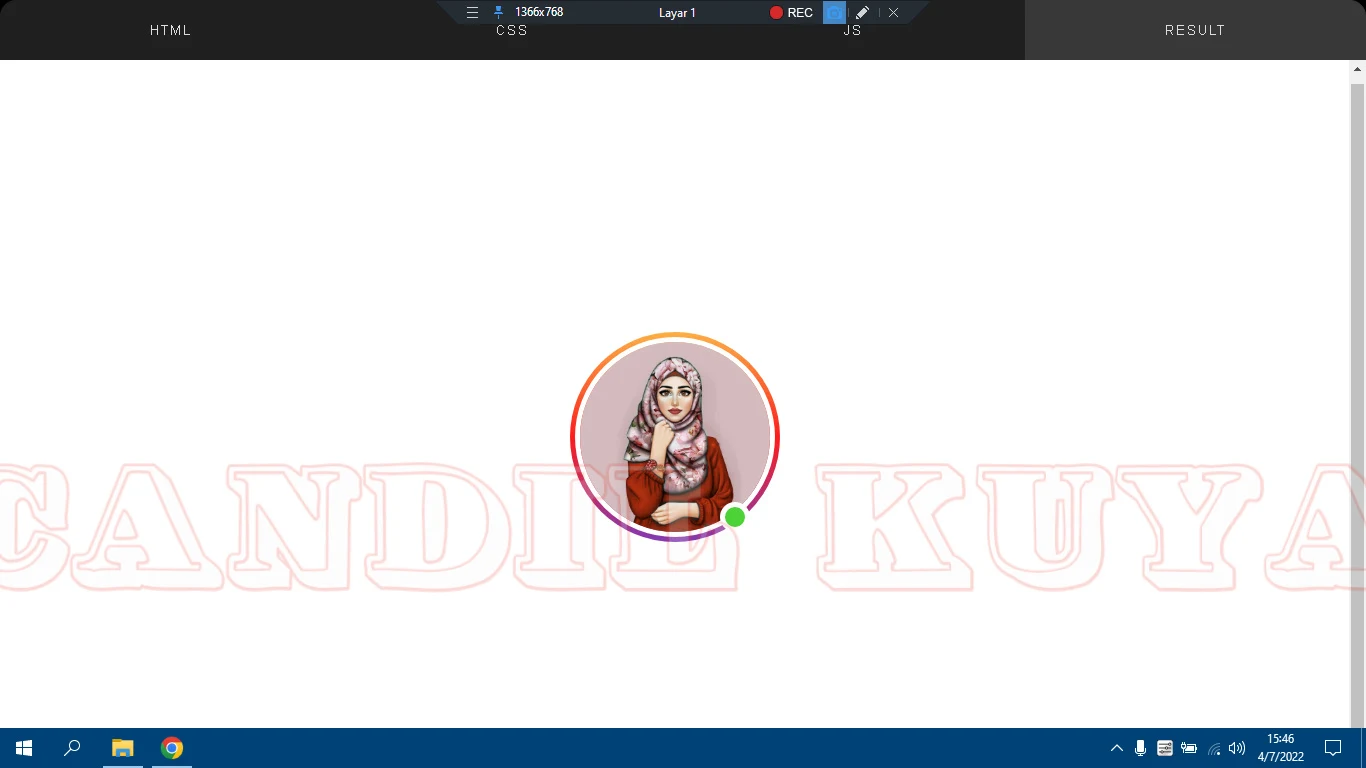
Instagram Style User Online - Web Design
April 07, 2022
Candil Kuya - Hallo Sobat Developers kembali lagi di blog saya, hari ini kita akan belajar web design mebuat Instagram Style User Online sebuah tutorial pemrograman dasar hanya menggunakan CSS dan HTML yang bisa dijadikan refferensi pembelajaran untuk anda para pengunjung setia blog Candil Kuya, Silahkan di simak dan perhatikan baik-baik.
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!------ Include the above in your HEAD tag ---------->
<!--Coded with love by Candil Kuya-->
<body>
<div class="container">
<div class="d-flex justify-content-center h-100">
<div class="image_outer_container">
<div class="green_icon"></div>
<div class="image_inner_container">
<img src="https://i.pinimg.com/originals/43/96/61/439661dcc0d410d476d6d421b1812540.jpg">
</div>
</div>
</div>
</div>
</body>
html,body{
height: 100%;
}
.container{
height: 100%;
align-content: center;
}
.image_outer_container{
margin-top: auto;
margin-bottom: auto;
border-radius: 50%;
position: relative;
}
.image_inner_container{
border-radius: 50%;
padding: 5px;
background: #833ab4;
background: -webkit-linear-gradient(to bottom, #fcb045, #fd1d1d, #833ab4);
background: linear-gradient(to bottom, #fcb045, #fd1d1d, #833ab4);
}
.image_inner_container img{
height: 200px;
width: 200px;
border-radius: 50%;
border: 5px solid white;
}
.image_outer_container .green_icon{
background-color: #4cd137;
position: absolute;
right: 30px;
bottom: 10px;
height: 30px;
width: 30px;
border:5px solid white;
border-radius: 50%;
}
***
Semoga saja code Instagram Style User Online bisa dijadikan refferensi pembelajaran untuk anda yang masih awam terjun ke dalam dunia web programming, Semoga Bermanfaat and Hapy Ngoding.
Gunakan Live editor online untuk mencoba code diatas.