Neumorphism Sidebar Menu - Web Design
April 06, 2022
Candil Kuya - Hallo Sobat Developers kembali lagi di blog saya, hari ini kita akan belajar web design mebuat Neumorphism Sidebar Menu sebuah tutorial pemrograman dasar hanya menggunakan CSS dan HTML yang bisa dijadikan refferensi pembelajaran untuk anda para pengunjung setia blog Candil Kuya, Silahkan di simak dan perhatikan baik-baik.
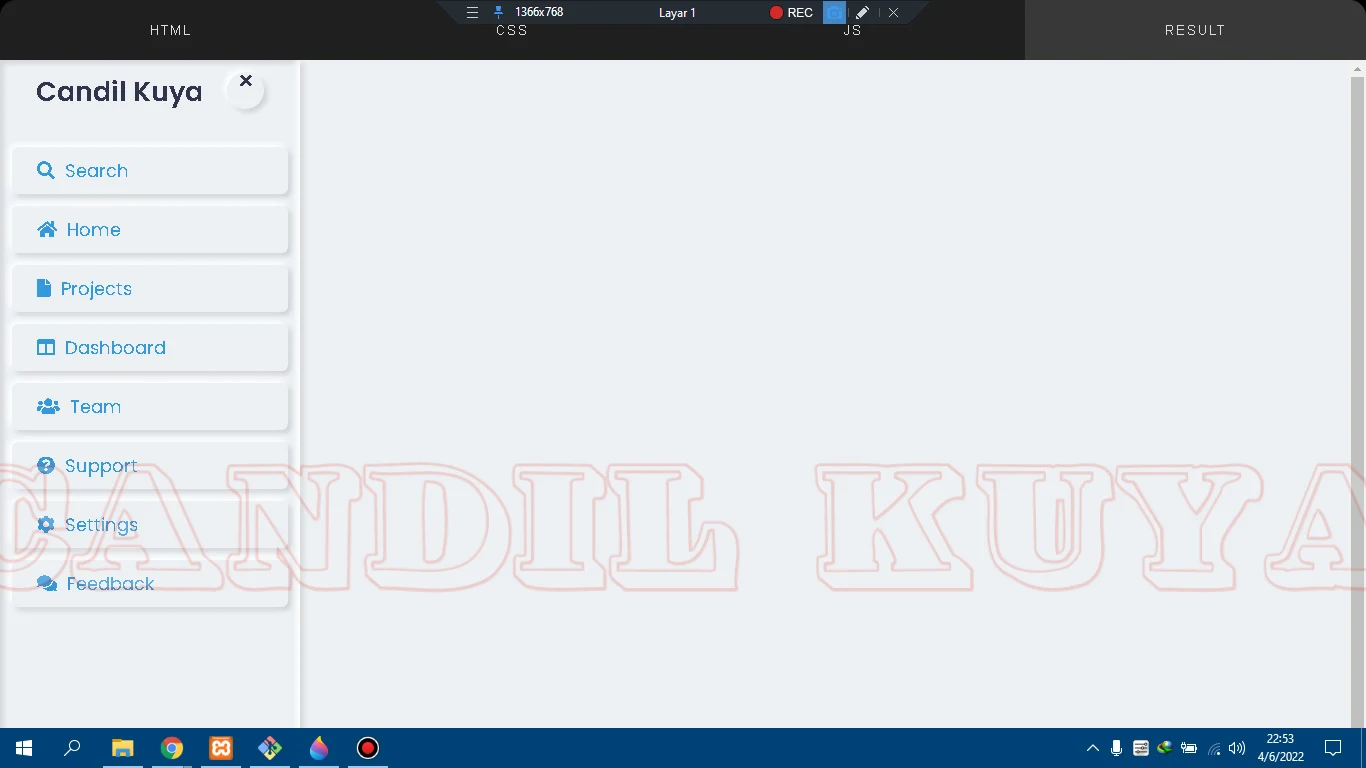
Neumorphism Sidebar Menu
<!DOCTYPE html><html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title> Neumorphism Sidebar Menu || Candil Kuya </title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"/>
</head>
<body>
<input type="checkbox" id="check">
<label class="button bars" for="check"><i class="fas fa-bars"></i></label>
<div class="side_bar">
<div class="title">
<div class="logo">Candil Kuya</div>
<label class=" button cancel" for="check"><i class="fas fa-times"></i></label>
</div>
<ul>
<li><a href="#"><i class="fa fa-search"></i>Search</a></li>
<li><a href="#"><i class="fa fa-home"></i>Home</a></li>
<li><a href="#"><i class="fa fa-file"></i>Projects</a></li>
<li><a href="#"><i class="fa fa-columns"></i>Dashboard</a></li>
<li><a href="#"><i class="fa fa-users"></i>Team</a></li>
<li><a href="#"><i class="fa fa-question-circle"></i>Support</a></li>
<li><a href="#"><i class="fa fa-cog"></i>Settings</a></li>
<li><a href="#"><i class="fas fa-comments"></i>Feedback</a></li>
</ul>
</div>
<div class="credit">Made with <span style="color:tomato">❤</span> by <a href="https://www.candilkuya.com/">candil kuya</a></div>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins',sans-serif;
}
body{
background: #ecf0f3;
}
.side_bar{
position: relative;
top: 0;
left: -100%;
width: 300px;
height: 100vh;
background: #ecf0f3;
padding: 12px;
box-shadow: -3px -3px 7px #ffffff,
3px 3px 5px #ceced1,
inset -3px -3px 7px #ffffff,
inset 3px 3px 5px #ceced1;
transition: all 0.3s ease;
}
.side_bar .title{
display: flex;
justify-content: space-evenly;
}
.side_bar .title .logo{
font-size: 27px;
font-weight: 600;
color: #31344b;
}
.side_bar ul{
margin-top: 35px;
list-style: none;
}
.side_bar ul a{
color: #3498db;
text-decoration: none;
display: block;
margin-top: 12px;
font-size: 18px;
font-weight: 400;
padding : 10px 25px;
border-radius: 6px;
box-shadow: -3px -3px 7px #ffffff,
3px 3px 5px #ceced1;
position: relative;
transition: all 0.2s ease;
}
.side_bar ul i{
margin-right: 10px;
}
.side_bar ul a:hover:before{
position: absolute;
content: '';
top: 0;
left: 0;
right: 0;
bottom: 0;
box-shadow: -3px -3px 7px #ffffff,
3px 3px 5px #ceced1;
}
.side_bar ul a:hover:before{
border-radius: 6px;
}
li a:hover{
background: #3498db;
color: #fff;
}
label{
font-size: 17px;
color: #31344b;
box-shadow: -3px -3px 7px #ffffff,
3px 3px 5px #ceced1;
height: 37px;
width: 37px;
border-radius: 50%;
text-align: center;
line-height: 37px;
cursor: pointer;
transition: all 0.3s ease;
}
label:hover{
box-shadow: inset -3px -3px 7px #ffffff,
inset 3px 3px 5px #ceced1;
color: #3498db;
}
#check{
display: none;
}
.bars{
position: absolute;
left: 15px;
top: 15px;
}
#check:checked ~ .side_bar{
left: 0;
}
.credit a {
text-decoration: none;
color: #000;
font-weight: 800;
}
.credit {
text-align: center;
font-family: Verdana,Geneva,Tahoma,sans-serif;
}
//Code
Semoga saja code Neumorphism Sidebar Menu bisa dijadikan refferensi pembelajaran untuk anda yang masih awam terjun ke dalam dunia web programming, Semoga Bermanfaat and Hapy Ngoding.
Gunakan Live editor online untuk mencoba code diatas.